Have you ever visited a website where everything felt effortless? The buttons guided you seamlessly, the layout made sense, and you found exactly what you needed without hesitation.
That’s the power of a well-designed web page flow. It’s not just about aesthetics; it’s about crafting an intuitive and engaging user journey. This makes visitors feel like the site was built just for them.
Mastering web page flow is essential for boosting conversions, enhancing user experience, and encouraging repeat visits. It’s the key ingredient for your site’s success.
Ready to turn clicks into meaningful actions? Let’s dive in!
Understanding Web Page Flow in UX Design
Web page flow is how users move through a site to achieve their goals. It’s a crucial part of information architecture that affects usability and conversion optimization. A good flow makes it easy for visitors to go from start to finish, whether they’re signing up, buying something, or looking for information.
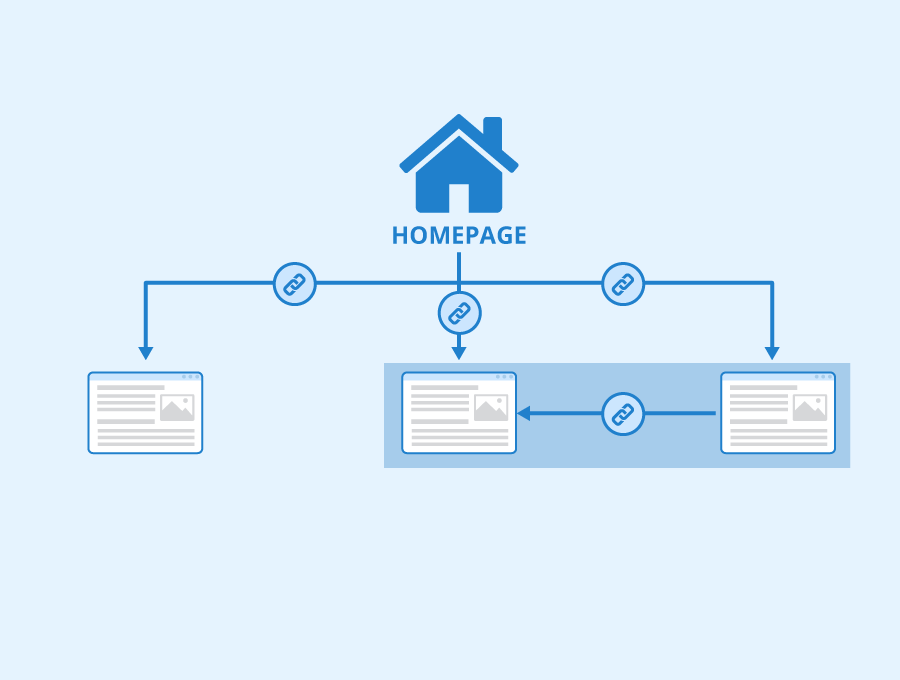
User flows help designers plan each step of the journey. They use visual diagrams to show the path from start to finish. This gives a clear view of any obstacles or confusing parts that might upset users. By fixing these issues early, designers make interfaces that are easier to use and more engaging.
There are different types of flows for different needs.
- Task flows focus on specific actions.
- Wire flows mix wireframes and flowcharts to show how screens change.
- Flowcharts offer a broad view of all paths. The choice depends on the project’s goals and who it’s for.
To make effective flows, start with user research to understand real needs and behaviors. Designers then outline key steps, simplify them, and refine them based on testing.
This ensures teams agree on the best user experience before detailed designs. The outcome is websites that are easy to use and guide visitors smoothly to their goals.
Key Principles of Effective Web Page Flow
Effective web page flow is essential for shaping user experience and intuitive navigation. A well-structured site seamlessly guides visitors through content, with consistent design elements and a clear hierarchy directing attention to key information and actions.
User-Centric Design
Understanding user behavior and needs is central to creating satisfying experiences. Research shows users scan pages for anchor points, often following an F-pattern—scanning horizontally across the top before moving vertically down. Recognizable links and intuitive navigation enhance information discovery.
Simplified Requirements
Streamlining user requirements encourages engagement with site features. Quality content, coupled with a clear structure and visible navigation, is more effective than design alone in attracting and retaining users.
Strategic Element Placement
The placement of elements like logos and taglines significantly impacts brand recognition and engagement. By combining logical progression, user-friendly content, and feature visibility, websites enhance usability and drive conversions.

Visual Elements That Enhance Web Page Flow
Visual elements are crucial for a smooth web page flow. A good page layout makes it easier to use and boosts sales. White space, for example, helps guide attention and organize content.
Color schemes and alignment are also key. They help users follow your content, improving their experience. Did you know changing a button color can increase sales by 175%? This highlights the importance of choosing colors wisely in web design.
Typography is also essential. The right font sizes, styles, and spacing make text easy to read. Jeff Zeldman, a famous web designer, says typography is 90% of design. Stick to one or two fonts for your site. Users quickly judge a website’s look, so make it impactful!
Creating a visual hierarchy is important. It organizes design elements by importance, helping users navigate your site. By following these tips, you can make your website both attractive and easy to use.
Structuring Your Content for Optimal Flow
Creating a smooth user journey begins with good information architecture. Users only spend 5.59 seconds on average reading content. To keep them interested, use headings, subheadings, and bullet points to break up text.
Short paragraphs of 2-4 sentences make reading easier. Lists help present information clearly. Internal linking makes it easy for users to navigate. A well-organized website can stop 34% of visitors from leaving due to poor layout.
Choose a layout that matches your content. Linear layouts are good for sites with little content. Hierarchical structures are better for content-heavy pages. Webbed models are great for smaller sites with fewer pages. Understanding user flow is crucial for a good structure.
Use click tracking to see how users move through your site. This data helps in optimizing conversions. Test different layouts and content placements to find what works best. Remember, users often skim for relevant info rather than reading every word. Make it easy for them to find what they need quickly.
Tools for Analyzing Web Page Flow
Analyzing web page flow is essential for optimizing usability and boosting conversion rates. A range of tools can provide valuable insights into user behavior and site performance:
- Google Analytics: Used by over 29 million websites, Google Analytics offers detailed data on user paths and site performance. It helps identify where users navigate and drop off, guiding improvements in creating effective user flow.
- Hotjar: Hotjar provides heatmaps and session recordings to represent how visitors interact with your site visually. These tools reveal user preferences, helping you fine-tune layouts and improve navigation.
- Crazy Egg: Specializing in click tracking, Crazy Egg uses heatmaps and scroll maps to show where users click and how far they scroll. These insights are vital for optimizing key elements and improving engagement.
- Kissmetrics: Kissmetrics tracks user actions across devices, offering a comprehensive view of the customer journey. With its insights, businesses can enhance user flow and create seamless experiences, particularly for mobile apps, leading to increased conversions.
- Parse.ly: For content-focused sites, Parse.ly measures metrics like engaged minutes, providing a more nuanced view of content performance. This data helps refine content strategies and improve overall usability.
By leveraging these tools, businesses can identify friction points, streamline web page flows, and create more engaging user experiences.

Common Mistakes To Avoid in Web Page Flow
Effective web page flow is essential for a successful site. Poor navigation or design can frustrate users and drive them away. A study shows that 40% of online shoppers switch to competitors due to bad mobile experiences.
- With nearly 59% of web traffic coming from mobile devices, failing to ensure mobile-friendliness is a critical mistake. A seamless mobile experience is essential for retaining users.
- Users expect to find information quickly. Overly complicated navigation leads to frustration and increased bounce rates. Keep it simple and intuitive.
- Without tracking user behavior, improving web page flow becomes a guessing game. Tools like heatmaps and click tracking identify problem areas and opportunities for optimization.
- A 1-second delay in page response can reduce conversions by 7%. Speed is crucial for keeping users engaged and preventing them from leaving your site.
Avoiding these common web design mistakes ensures a smoother user experience, better engagement, and higher conversion rates.
Best Practices for Mobile Web Page Flow
Responsive design ensures a smooth experience on all devices. It changes layouts to fit any screen size, making it future-proof. For better navigation, use big buttons and simple menus. This makes using your site easier and keeps users interested.
Speed is crucial in mobile web design. Google says content should show up in under 3 seconds. Use simple designs and small files to speed up your site. Remember, 53% of visitors leave if your site takes too long to load. Focus on the most important stuff to make your site fast and useful.
Personalization is important in mobile web flow. Studies show that 71% of consumers want personalized interactions. Use location services and user data to create experiences that fit your audience. This can lead to more sales and happier customers.

Real-World Examples of Effective Web Page Flow
Effective web page flow is key for a good user experience. Let’s look at some real-world examples. E-commerce giants like Amazon are great at guiding users through shopping. They have an easy layout and smart recommendations that make shopping smooth.
Portfolio websites show off great visual hierarchy. Behance is a great example. Its grid design makes it easy to explore different projects. The site’s smooth scrolling and filters make browsing a pleasure.
Educational platforms like Coursera are great at organizing content. They have clear categories, progress tracking, and organized lessons. This makes learning fun and keeps students on track.News websites like The New York Times organize a lot of content well. Their homepage has a clear layout of stories. Easy navigation menus help readers find what they need quickly. This makes it easy to find information without feeling lost.
Tips for Improving Your Website’s Flow
Improving your website’s flow is crucial for better usability and user experience. Start by making a clear and logical structure. This guides visitors through your content smoothly. For example, creating an engaging About page introduces your brand, making the user journey smoother.
Visual elements are key in website flow. Use infographics, images, and videos to make your site look good and share information well. Clear navigation is also vital for better information access and user experience. Think about using user flow diagrams to see how customers move and find areas to improve.
Conversion optimization means guiding users to take the actions that they want. Use user personas and journey maps to know your audience better. This helps you make content that targets your audience and streamlines their path. Remember, good website flow is not just about design. It’s about creating a smooth experience that meets user needs and expectations.
Lastly, testing and improving are important. Regular A/B testing and user feedback are key for ongoing improvement. By listening to user needs and keeping up with design trends, you can keep your web page flow engaging and effective. This boosts both usability and conversions.
Flow Like a Pro: Elevate Your Web Design Game With Mood Joy
A well-optimized web page flow is essential for creating seamless user experiences that guide visitors intuitively toward their goals. By structuring content logically, using clear navigation, and prioritizing key actions, businesses can enhance user engagement, reduce bounce rates, and increase conversions.
Whether designing for e-commerce, blogs, or informational sites, focusing on user intent and simplicity ensures a web page flow that keeps users engaged and satisfied.
Enjoyed learning about web page flow? There’s so much more to explore! Dive deeper into UX/UI best practices and discover fresh insights on creating user-friendly designs over at Mood Joy. Let’s keep building better experiences together!